In het kort
De User Experience is een van de belangrijkste factoren voor het goed presteren van een website. Als deze onvoldoende is toegespitst op de eindgebruiker, gaat de conversie lager zijn dan men verwacht. Mooie visuals zijn niet meer genoeg om een product te verkopen. Als CMS-editor heb je meer creatieve vrijheid dan je denkt! Keuzes die jij maakt en content die jij plaatst kunnen veel invloed hebben op de beleving van de gebruiker. UX-Designer Chiara geeft 8 tips die je als CMS-editor mee kunt nemen in je werkproces.
Tip 1: Zorg voor een duidelijke (en complete) boodschap
Online zijn er talloze artikelen te vinden over hoe jouw teksten de gebruiker effectief kunnen raken. Welke (en vooral, hoeveel) content je schrijft heeft een enorme impact op hoe iemand jouw website gebruikt. De belangrijkste tip is: hou je teksten kort. Korte teksten hoeven niet beperkt te zijn. Schrijf je boodschap in zo weinig mogelijk woorden. Hoe langer je teksten worden, hoe minder er gelezen wordt.
Zorg daarnaast voor de juiste tone-of-voice: deze moet afgestemd zijn op je doelgroep. Blijf hier ook consistent in. Als afsluiter is het misschien het meest belangrijkst dat je content compleet is. Zorg dat álle vragen van je gebruiker beantwoord kunnen worden. Een customer journey helpt je erbij om een compleet beeld te krijgen over de hulpvragen van je doelgroep.
Tip 2: Call-to-action
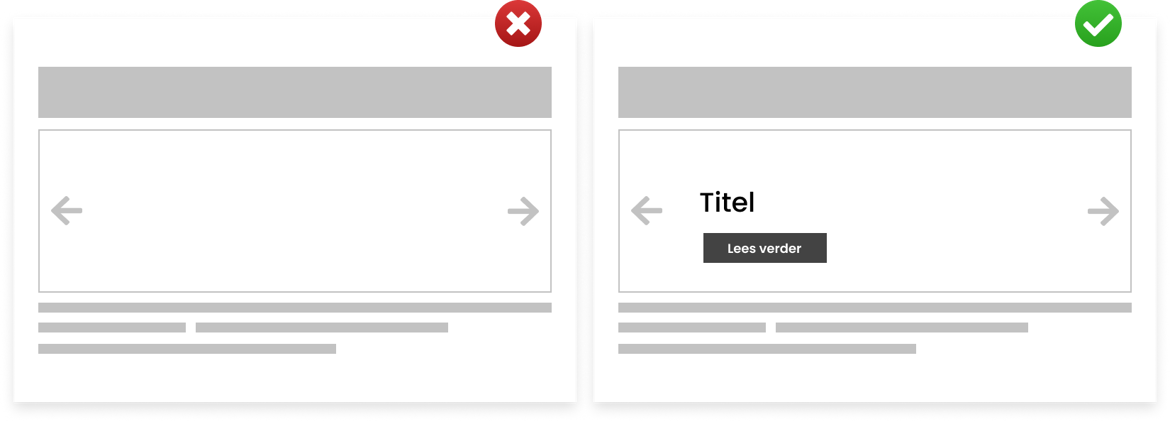
Als CMS-editor heb je invloed op waar je de gebruiker naartoe wil leiden. Dat kun je doen door CTA-buttons te plaatsen voor pagina’s (of events) die de gebruiker moet zien. CTA-buttons zijn elementen die willen dat de gebruiker een handeling uitvoert. Call-to-action betekent ook ‘oproep tot actie’. Met hulp van de customer journey maak je inzichtelijk welke handelingen (en hiermee CTA-buttons) nodig zijn om de gebruiker een optimale ervaring te bieden.
Wij zien vaak bij klanten dat CMS-editors het soms lastig vinden om deze buttons te plaatsen in het grid (het systeem om onderdelen van een webpagina op de juiste plek te plaatsen). Mijn tip: Bedenk wat je wilt dat gebruikers écht moeten zien, en schrijf hier een inleidende tekst bij met daaronder de juiste button.

Tip 3: Goede fotografie
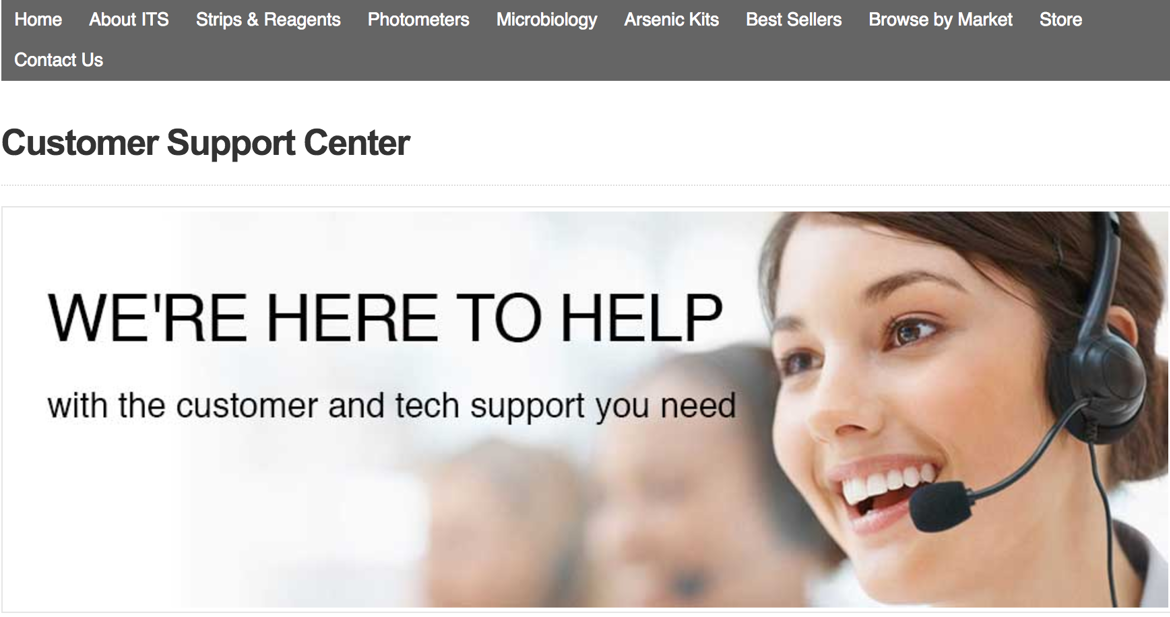
Onderzoekers hebben bewezen dat de aantrekkelijkheid van een website de mening van gebruikers over de User Experience kan beïnvloeden. Dit heet het ‘Halo-effect’. Goede fotografie kan je website dus enorm ondersteunen. Als de fotografie aansluit op de boodschap, begrijpt een gebruiker de boodschap ook beter. Stockfotografie wordt toch nog vaak ingezet als eigen fotografie niet voldoet. Zorg ervoor dat je echte fotografie gebruikt of foto's door een professionele fotograaf laat maken. Stockfotografie haalt de authenticiteit van je boodschap onderuit. Klein detail: Zorg dat je foto’s niet meer dan 1 mb per foto zijn. De website snoept dan niet de data van je mobiele gebruikers op én hij wordt sneller ingeladen.
Stockfotografie geeft een té perfect beeld weer. Gebruikers kunnen dit tegenwoordig herkennen. Het beeld hiernaast is het grootste cliché dat online te vinden is.

Tip 4: Duidelijke navigatie
Een van de belangrijkste factoren voor goede vindbaarheid is de navigatie. Een duidelijke navigatie zorgt ervoor dat gebruikers snel kunnen vinden naar hetgeen waar ze naar op zoek zijn en ze een goed beeld krijgen van wat er op de website te vinden is. Als je in je CMS de menustructuur kunt wijzigen kun je dus een grote impact hebben op hoe er genavigeerd wordt. Een aantal zaken waar je rekening mee moet houden: Zorg voor een duidelijke structuur en consistentie in je navigatielagen. Hoe meer lagen aan content, hoe dieper en ingewikkelder je websitestructuur is, hoe moeilijker het is voor een gebruiker om zijn gewenste content uiteindelijk te raadplegen. Heeft je website een zoekfunctie? Zorg ervoor dat deze gebruiksvriendelijk is en uiteraard goed werkt.

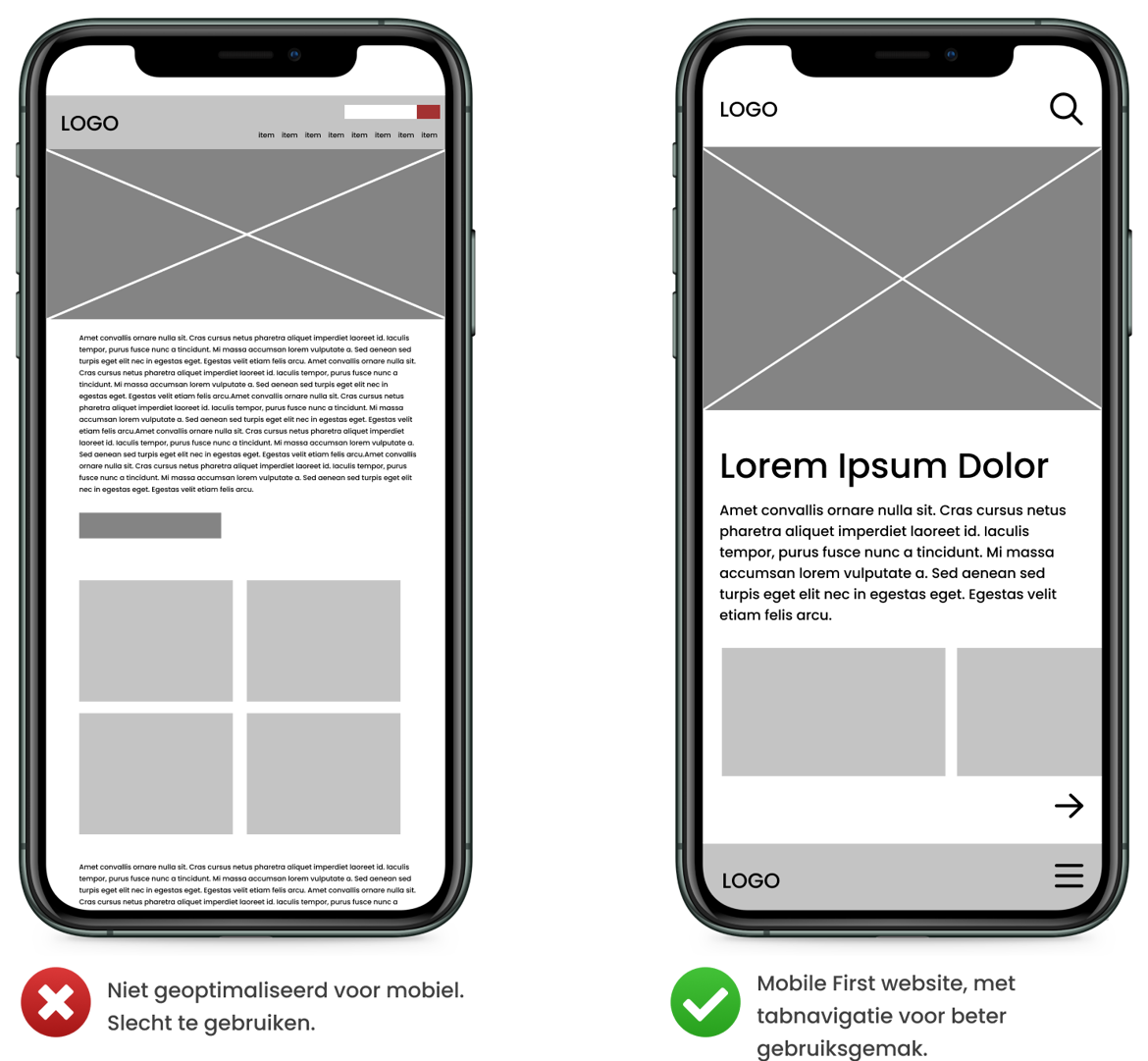
Tip 5: Mobile Friendly
Deze tip is géén quick-win, maar wel een belangrijke die meegenomen moet worden op het moment dat je je website gaat vernieuwen. Kies bij het opzetten van een website namelijk niet voor een responsive design, maar voor mobile first. Het gebruik van mobiele devices neemt in snel tempo toe, het is daarom essentieel dat websites optimaal functioneren op verschillende apparaten. Een onderdeel van mobile first is het content first-principe, waarbij de belangrijkste boodschap als eerste getoond wordt. De content is immers de reden waarom gebruikers jouw website bezoeken. Bij deze aanpak moet nauw samengewerkt worden met de designer. De content en vormgeving bepalen samen de gebruiksvriendelijkheid. Denk dus goed na over hoe lang je teksten zijn en hoe de website mobiel getoond wordt.
Naast een goede gebruikerservaring wordt een mobile-friendly website beter gerankt door Google, waardoor je mogelijk hoger in de zoekresultaten staat.

Tip 6: Vindbaarheid in zoekmachines
Iets wat wij regelmatig tegen komen bij het opleveren van websites is dat niet de juiste structuur wordt gehanteerd bij het vullen van content. Titels (H1) moeten kloppen en ook het gebruik van de headings (H2 t/m H6) wordt vaak niet op de juiste manier ingezet. Daarnaast is het voor de online vindbaarheid van belang dat er per pagina een unieke metabeschrijving wordt toegevoegd. Door het juist inzetten van SEO wordt je website beter gevonden door de juiste doelgroepen. Mijn collega’s van online marketing helpen je graag om de vindbaarheid te verbeteren!
Tip 7: Luister naar de gebruiker
We hebben het in onze social posts al vaker aangegeven, maar we blijven het herhalen: data liegt niet. Onderzoek hoe jouw website gebruikt wordt en pas je content én navigatie hierop aan. Leg de customer journey en data naast elkaar en concludeer of er aan de gebruikersbehoefte voldaan wordt. Wil je weten hoe jouw website presteert en wat eraan gedaan kan worden om je gebruikers beter te faciliteren? Neem dan contact op met onze afdeling online marketing.
Meer tips hoe je website future-proof kan zijn? Bekijk de Webdesign Trends van Femke, waar ze de belangrijkste ontwikkelingen en trends op een rijtje heeft gezet.
