Het verbeteren van de user experience
Nu we weten wat het verschil is tussen UI en UX kun je de gebruikerservaring, en daarmee ook de content, verrijken met micro-animaties. Maar wat zijn animaties?
Een animatie is een serie beelden die razendsnel worden afgespeeld, waardoor het lijkt alsof die serie beweegt. Deze beelden worden ook wel frames genoemd. Iedereen kent wel de animatieseries of -films die bijvoorbeeld op Netflix te vinden zijn.
Wat zijn micro-animaties?
Micro-animaties zijn onopvallende bewegingen die het User Interface Design en de User Experience sturen op de aandacht van de eindgebruiker. Ze zorgen ervoor dat deze aandacht naar het onderdeel gaat waar de designer het graag wil. Daarnaast zal de focus ervoor zorgen dat hij of zij weet wat uiteindelijk moet worden uitgevoerd. Let wel op: bij het maken van een micro-animatie moet je letten op de flow, de snelheid van de animatie en de reactie van de bezoeker na een micro-interactie. Als deze afwijkt t.o.v. de waarneming van de gebruiker, dan verliest de website of interface zijn aantrekkelijkheid en professionaliteit en daalt dus ook het uiteindelijke gebruik van het platform.
In de video zie je voorbeelden van micro-animaties.
Animaties zorgen voor focus bij de gebruiker
Zoals Ronald al eerder vertelde, wil je met de juiste animatie bepalen waar de aandacht van de gebruiker naartoe gaat. Met een juiste balans in kleur en eventuele transparantie kan de belangstelling van de gebruiker worden gegrepen.
Bij het gebruik van animaties wordt er een bepaalde handeling van de gebruiker verwacht, deze moet uiteraard op de juiste manier worden uitgevoerd. Vaak wordt er bijvoorbeeld bij een website of applicatie eerst duidelijk gemaakt hoe deze werkt. Je krijgt dan in een paar stappen uitleg hoe het platform te gebruiken is. Dit wordt vaak ook met micro-animaties weergegeven (ook wel demo of tutorial genoemd).

Bron: quora.com
Focus verleggen
Een element dat beweegt, trekt aandacht. Je wilt de eindgebruiker iets vertellen dat hij MOET zien en legt de focus op het bewegende gedeelte. Een goed voorbeeld van focus is de CTA-knop. Meestal hebben CTA-knoppen een opvallende kleur en trekken ze sneller de aandacht dan bijvoorbeeld een lopende tekst. Middels micro-animaties kun je ervoor zorgen dat gebruikers deze CTA-knoppen nog sneller opmerken.
Feedback vragen
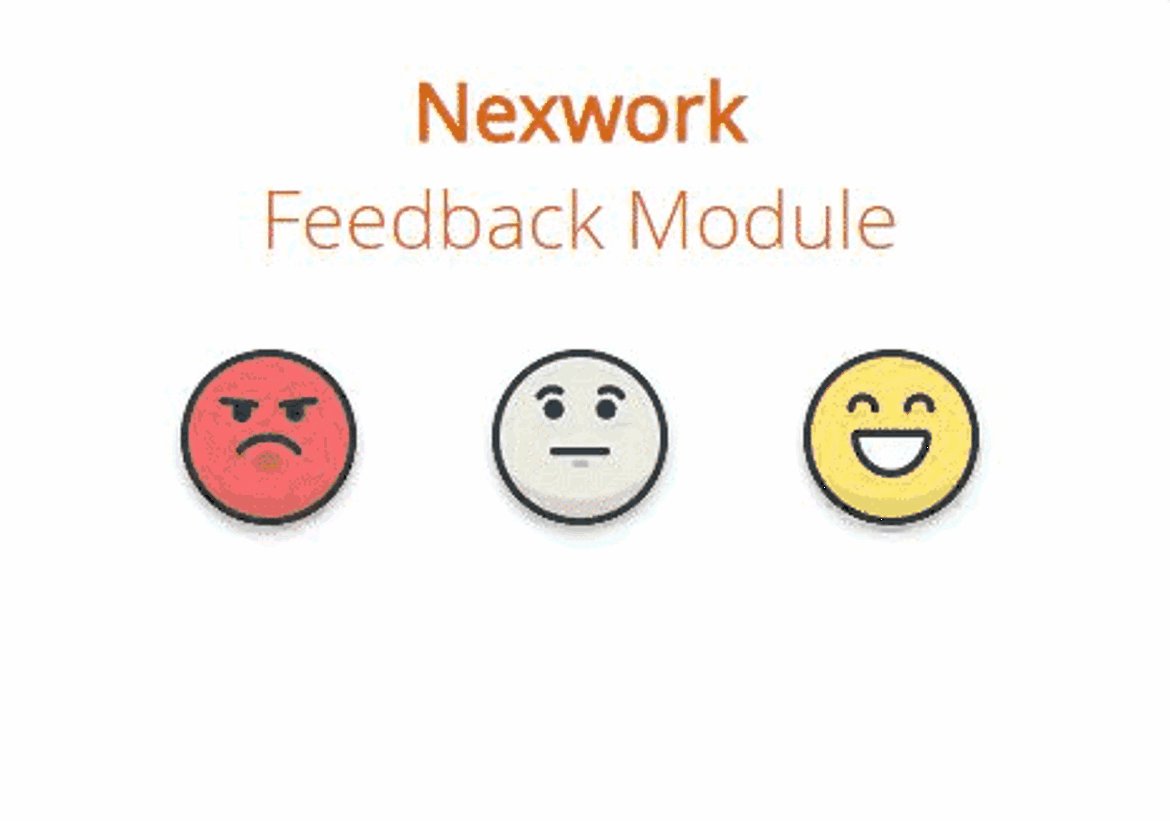
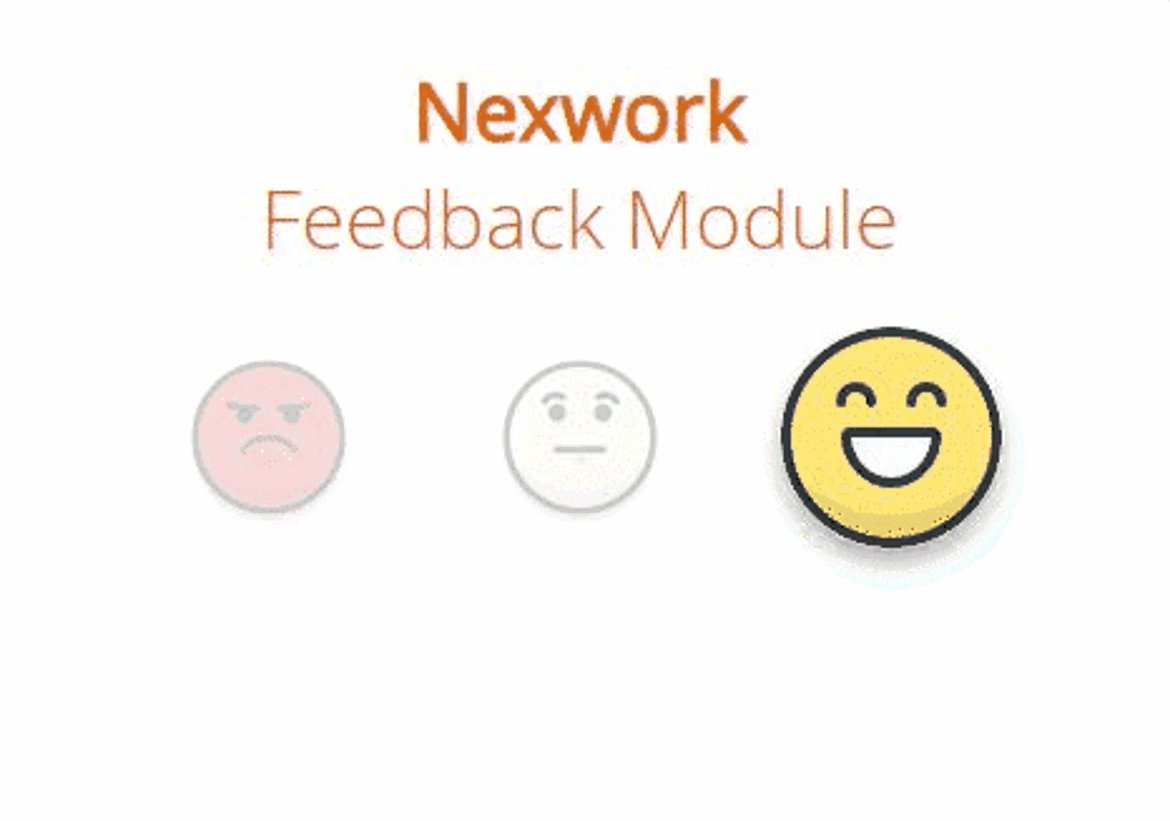
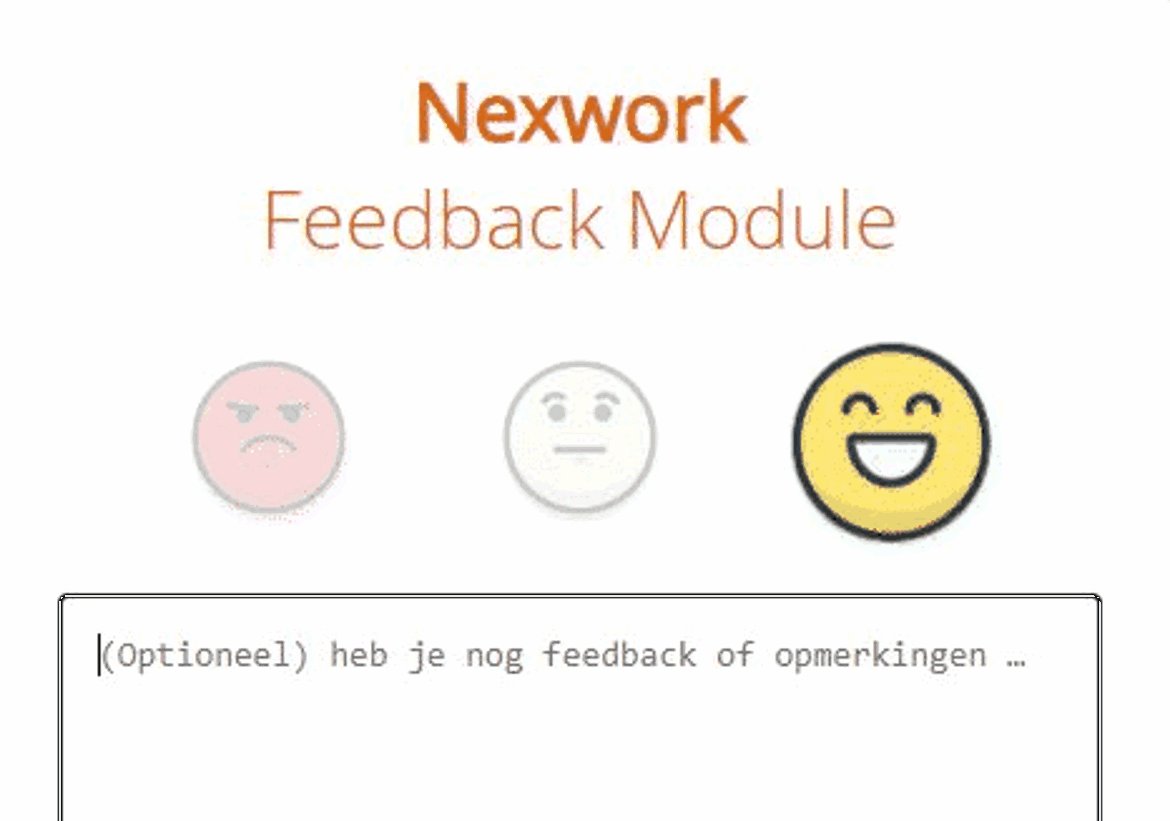
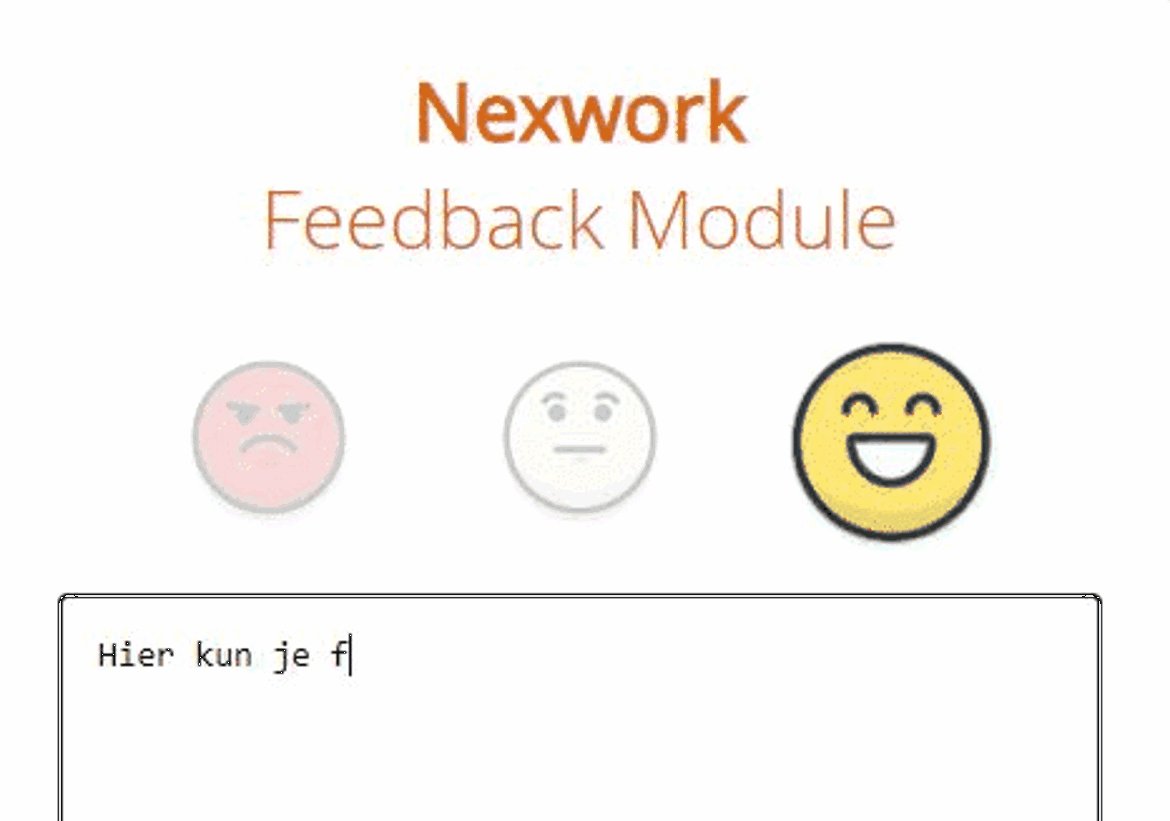
Met een micro-animatie kun je ook een gevoel opwekken bij de eindgebruiker. Bijvoorbeeld: een feedbackmodule waar gebruikers hun reactie kunnen achterlaten. De animatie geeft op een subtiele manier aan dat je jouw gegevens correct hebt ingevuld.


Focus op CTA-buttons: Door een trigger verduidelijken wat er kan worden verwacht.
Feedbackmodule: het gevoel weergeven van een gebruiker.
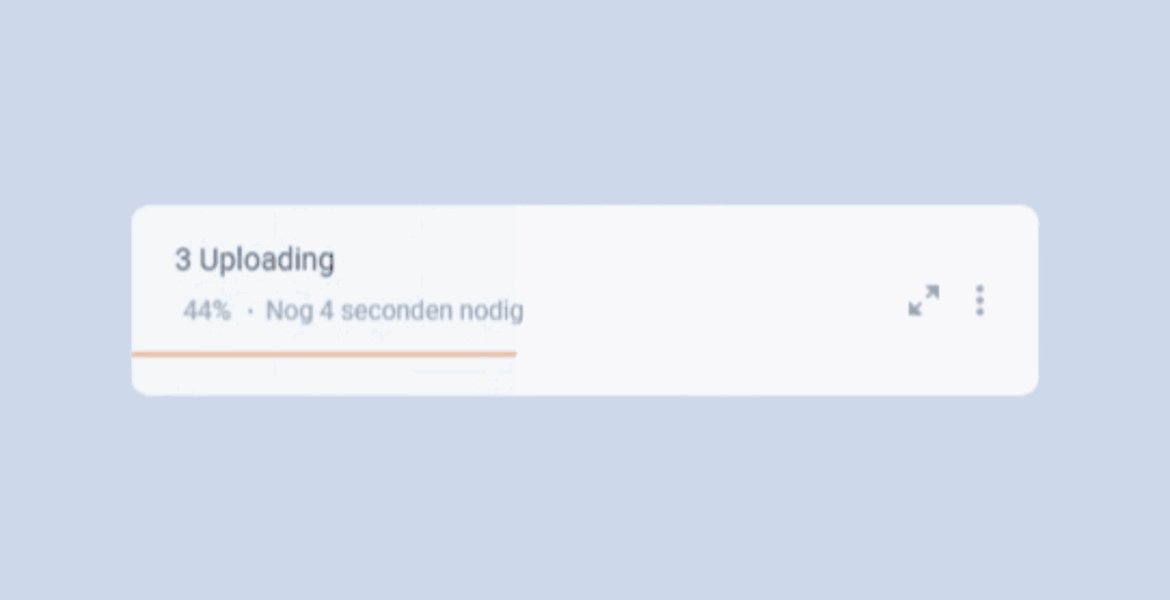
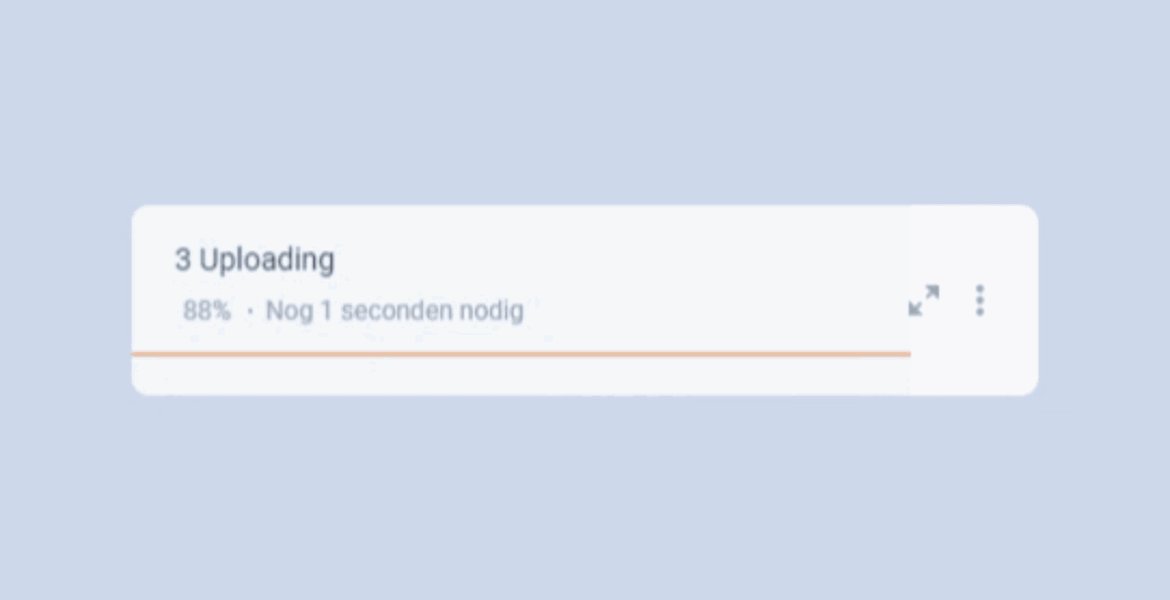
Voortgang controleren
Voortgangsprocessen kun je middels een micro-animatie laten zien. Denk bijvoorbeeld aan de animatie die op een CTA-button te zien is als je bijvoorbeeld je CV aan het uploaden bent op een vacaturewebsite. Uploaden kost tijd en vraagt daarom van de eindgebruiker enig geduld. Je kunt met een eenvoudige micro-animatie duidelijk aangeven dat het bestand aan het uploaden is. Zo kun je precies laten zien hoelang het duurt voordat het bestand geüpload is.
Je kunt met een eenvoudige micro-animatie duidelijk aangeven dat het bestand aan het uploaden is.

Pas op met het gebruik van animaties
Er zitten natuurlijk ook een paar haken en ogen aan het gebruik van de micro-animaties. Te allen tijde moeten de animaties de gebruiker helpen. Als je een animatie gaat inzetten die een terugkerende bezoeker gaat storen dan is het doel voorbij gestreefd. Verder moet het gebruik van de applicatie of website snel in laadtijd blijven.
Wil je uiteindelijk gebruik maken van micro-animaties: zet animaties altijd alleen in als ze relevant zijn en niet omdat de website moet gaan bewegen. Immers geldt: “Een goede animatie is onzichtbaar!”
